React-native - Beginnen
React-native is een open-source bibliotheek en maakt gebruik van React waarmee we native applicaties kunnen schrijven. Het is eigenlijk een implementatie van React voor iOS en Android.
React Native code heeft veel gemeen met React. Alleen de interface verschilt en dus kunnen we veel code tussen web- en native applicaties, geschreven in respectievelijk React en React Native, delen. De business logica kunnen we delen, maar we moeten er wel deze logica scheiden van de UI. Dit kunnen we doen door een goede architectuur te bedenken of door externe libraries als Redux te gebruiken.
Stappenplan
- React Native installeren
- Getting Started, en kies Building Projects with Native Code.
- Os Windows, target Android:
- Node installeren (zonder Chocolatey), minimum Node 8.3.
- Installeer Java SE Development Kit (JDK) De Java JDK installeren.
-
The React Native CLI activeren:
npm install -g react-native-cli - Volg de instructies om de Android ontwikkelingsomgeving te installeren.
- Hef eventueel de beperking op om alleen app's vanuit de Windows Store te installeren.
- Importeer geen instellingen vanuit een vorige installatie.
- Een React Native app maken.
- Een Android toestel gereed maken.
- Bij de SDK Components Setup vink je Adroid SDK Platform en Android Virtual Device aan.
- Visual Code
- Installeren
- Extensies
- Esben Petersen, Prettier - Code formatter, 31-1-2019
- Dirk Baeumer, ESLint, documentatie ESLint (geeft problemen, nog niet opgelost)
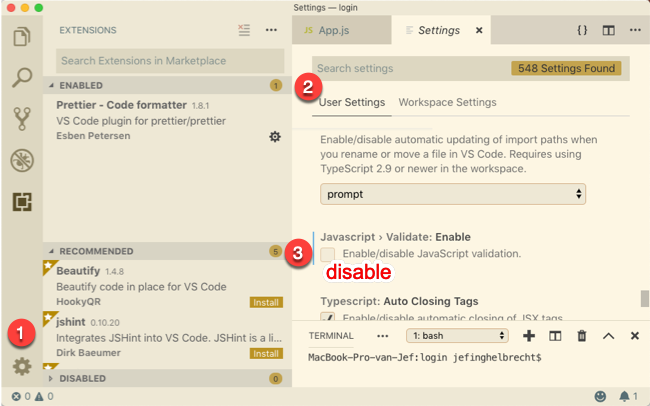
- Rare foutmeldingen negeren:

vc - disable JavaScript validate
- Iconbestanden maken voor iOS en Android: Icon Set Creator
- Xavier Lefèvre, Add custom icons to your React Native application, Feb 8, 2017
- Running On Simulator iOS
- Op een toestel runnen:
-
Saurabh Mhatre, Reading data from json files in react native, Jan 12, 2017
-
AsyncStorage is a simple, unencrypted, asynchronous, persistent, key-value storage system that is global to the app. It should be used instead of LocalStorage. AsyncStorage wordt niet meer gebruikt. Nu wordt aangeraden om het volgende te gebruiken: react-native-community/react-native-async-storage.
-
Krunal, JSON Server in React Native, Aug 23, 2018
-
Netwerken (xmlhttprequest)
Elementen
-
Wern Ancheta, Get Started With React Native Layouts, 26 Oct 2016
Je leer je hoe je React Native-apps kunt indelen en hoe je lay-outs kunt implementeren die vaak in apps worden gebruikt. Dit omvat de stapplelay-out, gridlay-out en absolute lay-out. Je leert vooral hoe React-Native flexbox geïmplementeerd heeft. - De React Native Button is zeer beperkt wat lay-out mogelijkheden, zie daarvoor Button. Het Button element beschikt niet over een style prop, en je kan de tekst op de knop niet instellen via de "web-way" zoals
<Button>Verzenden</Button>maar via de title eigenschap<Button title="Verzenden" />
Om meer controle te hebben over de lay-out gebruik je beter één van de TouchableXXXX componenten, bijvoorbeeld TouchableOpacity Deze zijn zeer gemakkelijk te gebruiken. - Navigatie
- Packages installeren: React Navigation Getting started
- Hello React Navigation
- Parameters doorgeven, navigator props genoemd. We hebben 1 index-procedure component. De procedures die getoond worden geven we als een lijst mee:
const AppNavigator = createStackNavigator( { //First entry by default be our first screen if we do not define initialRouteName HomeIndex: { screen: IndexProcedure, params: { index: homeIndexProcedureData } }, FireIndex: { screen: IndexProcedure, params: { index: fireIndexProcedureData } }, AccidentIndex: { screen: IndexProcedure, params: {index: accidentIndexProcedureData} }, TerrorIndex: { screen: IndexProcedure, params: {index: terrorIndexProcedureData} }, PsychoSocialRiskIndex: { screen: IndexProcedure, params: {index: psychoSocialRiskIndexProcedureData} } }, { initialRouteName: "HomeIndex" } ); -
Parameters in het target scherm ophalen:
class IndexProcedure extends Component { render() { /* 2. Get the param, provide a fallback value if not available */ const { navigation } = this.props; const index = navigation.getParam("index", "NO-CODE"); return ( <View style={homeStyle.container}> <ScrollView> {index.map(procedure => ( <TouchableOpacity -
withNavigation is a higher order component which passes the navigation prop into a wrapped component. It's useful when you cannot pass the navigation prop into the component directly, or don't want to pass it in case of a deeply nested child.
withNavigation(Component)returns aComponent.
- ScrollView
- Lists
- Krunal, React Native FlatList Example, Aug 23, 2018
- Login
- Instamobile, Login Screen React Native
- Ouder en kindercomponenten
- Per definitie is
stateniet toegankelijk van buiten de component. En het is niet aan te bevelenpropsnaarstatete kopiëren.
In de boomstructuur van uw componen moet je het geselecteerde item als state instellen in de bovenliggende component (niet in de component zelf).
En geef de geselecteerde ID door aan elke component als een prop
In de child render kun je zoiets doen:br/>let itemIsSelected = (this.props.itemId == this.props.selectedId);
En geef een methode door van boven naar onder, en voeg dat toe als:
onClick = {() => this.props.setSelected (this.props.itemId)}
In de officiële documenten Thinking in React is er een goede uitleg over hoe je componenten structureert. Dit kan handig zijn om te bepalen of ietsstateofpropsmoet zijn, of dat dingen beter kunnen worden beheerd binnen het kind of de ouder.
- Per definitie is
- Telefoneren
-
Tiaan du Plessis, react-native-phone-call, oktober 2018
- Snehal Agrawal, Example to Make a Phone Call in React Native App, September 12, 2018
-
- SMS
-
Geolocation
- Spencer Carli, React Native Basics: Geolocation, Jan 18, 2017
- De app runnen op een device/store
- Abhimuralidharan, What is a provisioning profile & code signing in iOS?, Apr 10, 2018